Những nguyên tắc phối màu đơn giản khi thiết kế
Trong một thiết kế đẹp thì màu sắc luôn đóng vai trò quan trọng. Nhưng, nếu không nắm rõ các nguyên tắc phối màu sẽ dẫn đến mất thẩm mỹ. Trong bài viết này, Xmagic.vn sẽ cùng bạn tìm hiểu các nguyên tắc phối màu cơ bản phổ biến nhất trong thiết kế.
Nguyên tắc phối màu trong thiết kế – phối màu đơn sắc (Monochromatic)
Cách phối màu đơn sắc rất đơn giản nhưng hiệu quả vô cùng. Khi phối màu đơn sắc có hai sự lựa chọn:
-
Dùng một màu sắc duy nhất
-
Sử dụng cùng một màu nhiều cấp độ khác nhau để tạo sự cộng hưởng.
Nguyên tắc nổi bật này là mang lại cảm giác dễ chịu, không gây các màu lộn xộn với nhau mà giúp tập trung các nội dung quan trọng cho người nhìn. Mặc khác, các kiểu chữ dễ dàng thu hút nhẹ nhàng hơn. Phối màu đơn sắc mang một phong cách tối giản trong thiết kế website. Nhưng, nếu không tỉ mỉ khéo léo giữa các ranh giới cấp độ màu khác nhau mong manh khó gây cảm giác thu hút mà dẫn đến sự nhàm chán cũng rất dễ đổ vỡ.
.jpg)
Nguyên tắc phối màu trong thiết kế – phối màu tương đồng (Analogous)
Cách phối màu tương đồng được sử dụng bao gồm 3 màu liên liên tiếp trên vòng tròn màu như hình. Với nguyên tắc này nếu so với phối màu đơn sắc thì đa dạng hơn màu sắc nhã nhặn gây thu hút cho người nhìn nhưng không hề có cảm giác rối mắt
Trước khi sử dụng nguyên tắc phối màu tương đồng, người thiết kế sẽ thực hiện:
-
Đầu tiên chọn một màu chủ đạo để dùng nhiều nhất
-
Sau đó đến màu thứ 2 sẽ đóng vai trò chính phân biệt các nội dung quan trọng.
-
Màu cuối cùng là sử dụng cho các chi tiết trang trí, ít quan trọng hơn.

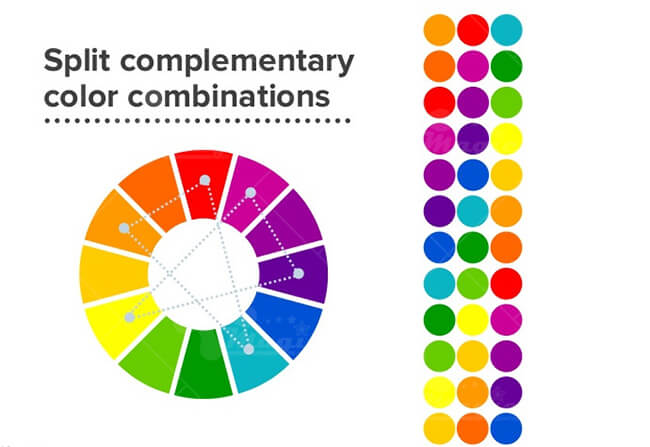
Nguyên tắc phối màu trong thiết kế – bổ túc xen kẽ (Split – complementary)
Hiện nay, cách phối màu bổ túc xen kẽ được người thiết kế sử dụng phổ biến. Với cách phối màu này giúp tạo ấn tượng mạnh khi bất cứ ai vào trang website.
Nguyên tắc phối màu bổ túc xen kẽ sẽ phối 3 màu trên vòng tròn ở 3 vị trí khác nhau để tạo nên hình tam giác cân như hình ảnh mô tả. Bên cạnh đó, bạn có thể sử dụng màu thứ 4 nhưng phải đối xứng với một trong hai màu ở dưới đáy tam giác (thông thường sẽ sử dụng là màu trắng và đen, xen giữa là các màu xanh, đỏ ). Việc phối màu này sẽ giúp trang website thêm phần đặc sắc sinh động theo cách riêng hơn.

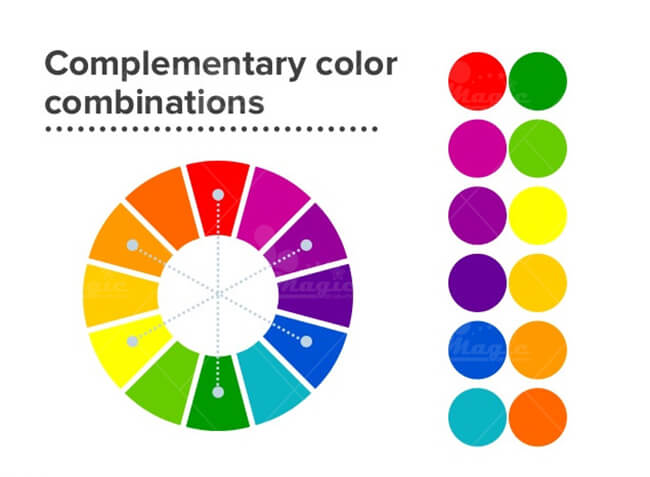
Nguyên tắc phối màu trong thiết kế – bổ túc trực tiếp (Complementary)
Đối với cách phối màu bổ túc trực tiếp tạo cảm giác năng động có sức sống trong website. Với cách này sẽ có nét tương tự như nguyên tắc phối màu tương đồng.
Trước khi sử dụng nguyên tắc phối màu bổ túc trực tiếp, người thiết kế sẽ thực hiện:
-
Đầu tiên chọn một màu chủ đạo để dùng nhiều nhất
-
Tiếp theo là dùng các màu đối xứng đó để làm màu phụ
Với nguyên tắc này, tạo điểm nhấn cho Website và tăng khả năng chuyển đổi giúp nổi bật gây chú ý thu hút khách hàng hơn.
Chú ý: Nên tránh dùng các màu nhạt sẽ khó tạo được sự tương phản độc đáo trong cách phối màu sắc.

Nguyên tắc phối màu trong thiết kế – bổ túc bộ ba(Triadic)
Cách phối màu bổ túc bộ ba được xem là cách phối màu an toàn nhất. Với nguyên tắc này sẽ được người thiết kế tạo bởi 3 màu trên vòng tròn màu tại 3 góc cân xứng để thành một tam giác đều như hình ảnh mô tả. Tuy nhiên, màu sắc sẽ được cân bằng đồng điều nhưng phối màu này sẽ khó tạo dấu ấn riêng trong thiết kế website có cảm giác đơn điệu tẻ nhạt. Cách phối này mang lại sự hài hòa và nhận được nhiều phản hồi tốt từ khách hàng.
.jpg)
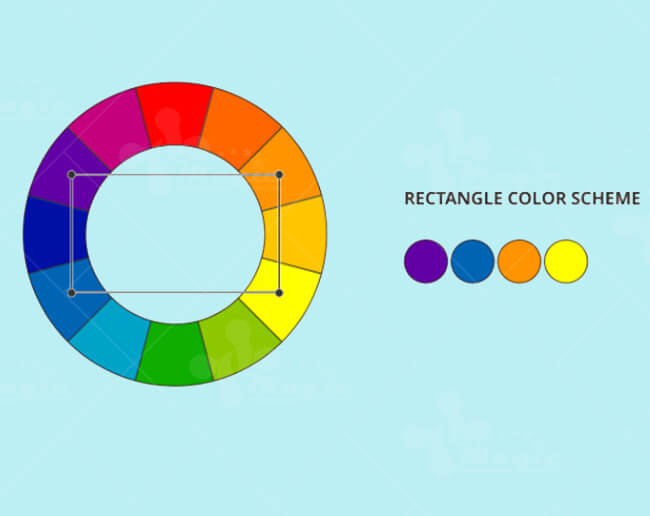
Nguyên tắc phối màu trong thiết kế – bổ túc bộ bốn (Rectangular Tetradic/Compound Complementary)
Đối với các cách trên đã được mô tả, thì cách phối bổ túc bộ 4 được cho là cách phối phức tạp. Xu hướng ngày nay, thì cách phối này khá gần gũi tạo tạo giác mới mẻ, hiện đại.
Nguyên tắc phối màu bổ túc bộ 4 dùng 2 cặp màu bổ sung trực tiếp để tạo nên sự tương phản và khác biệt đặc trưng như được mô tả trên hình. Nhưng phải mất khá nhiều thời gian để lựa chọn lọc về màu sắc. Bởi cặp màu rất khó để kết hợp cùng nhau, nên lưu ý cân bằng giữa 2 gam màu nóng và lạnh.

Qua 6 nguyên tắc phối màu đơn giản trong thiết kế mà Xmagic.vn đã hướng dẫn nhằm giúp bạn có thêm kiến thức áp dụng thiết thực trong công việc để thực hiện dự án xây dựng bộ nhận dạng thương hiệu bao gồm thiết kế Logo, Business card, Poster, Quảng cáo
Đánh giá và nhận xét bài viết "Những nguyên tắc phối màu đơn giản khi thiết kế"
Đánh giá trung bình
0/5
(0 nhận xét)
Chia sẻ nhận xét của bạn
Viết nhận xét của bạn